Bet Bonus79越南彩票系统:定制后台控制与多种彩票玩法
1. 项目目标
搭建一个越南彩票系统,支持多种彩票种类、支付接口和用户管理,确保平台运行顺畅、稳定。
2. 技术栈
- 前端:React.js 或 Vue.js(简单且高效)
- 后端:PHP + Laravel(或 Yii2)
- 数据库:MySQL
- Web服务器:Apache
- 控制面板:宝塔面板
3. 功能模块
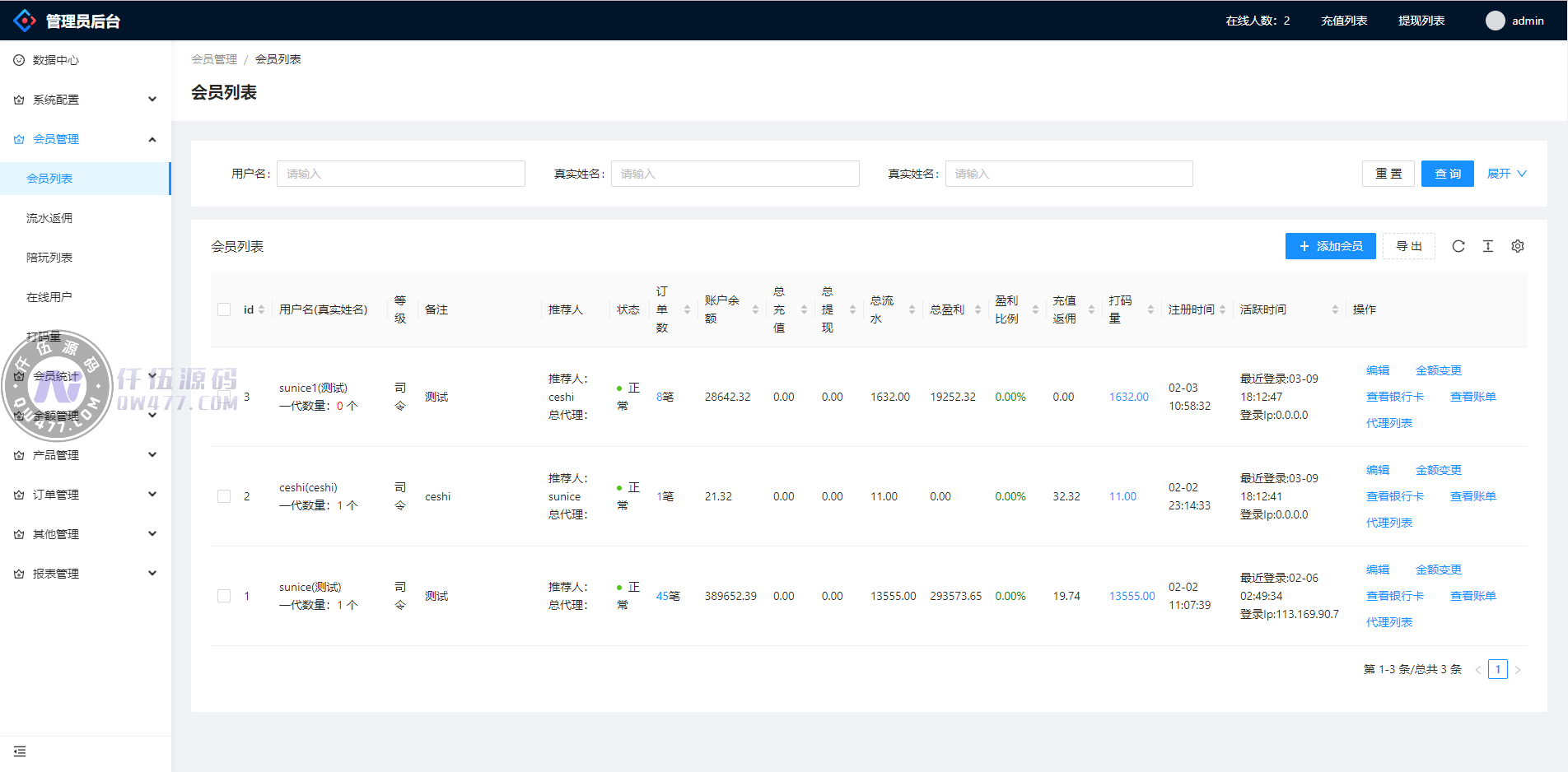
- 用户管理
- 用户注册、登录、查看账户余额和投注记录。
- 充值与提现(集成越南支付方式如Momo、ZaloPay)。
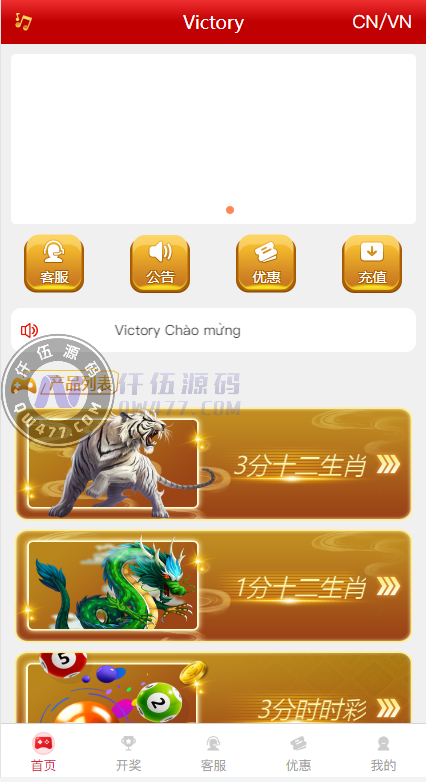
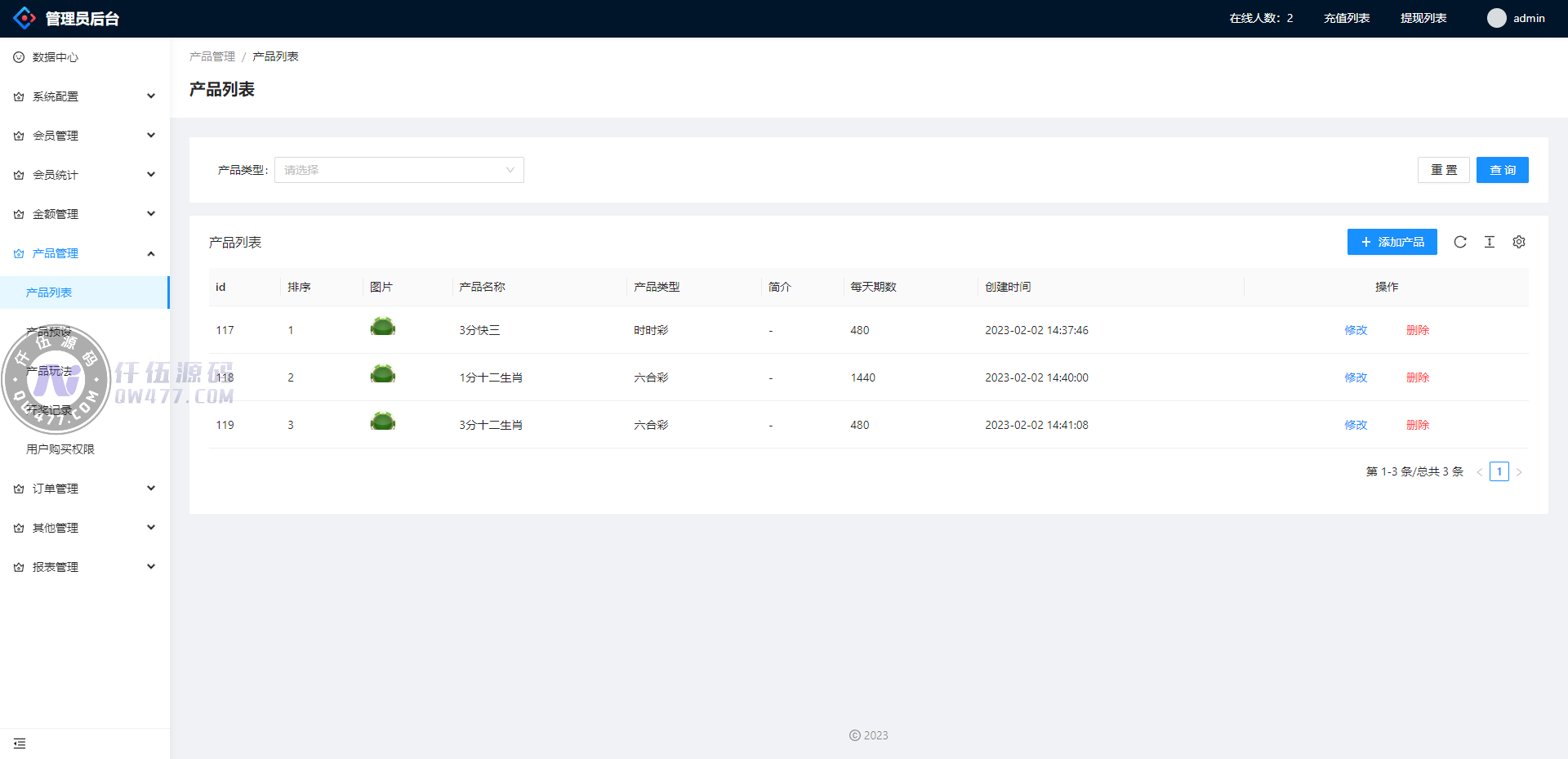
- 彩票游戏
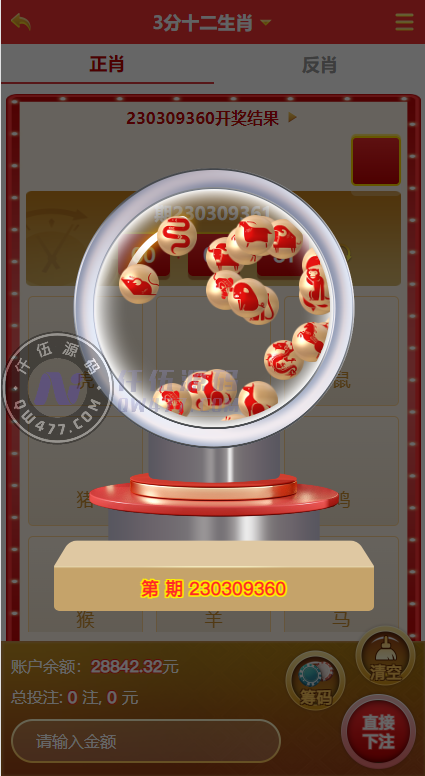
- 支持越南常见的彩票种类(如越南快三、越南时时彩)。
- 用户选择彩票、投注号码并确认投注。
- 支付系统
- 集成本地支付接口(Momo、ZaloPay)。
- 提供资金充值和提现。
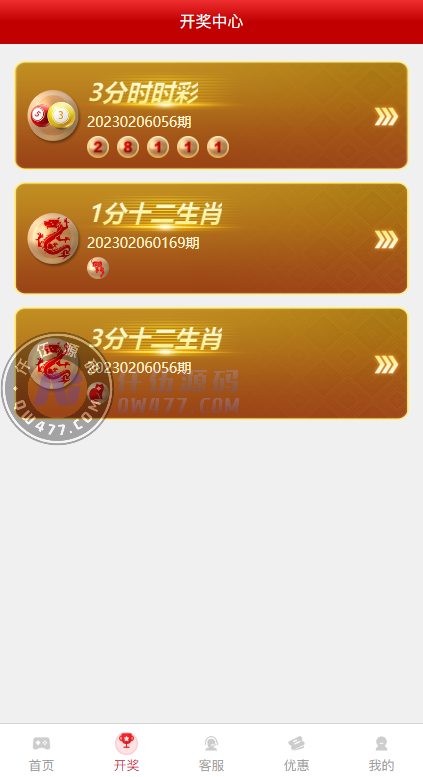
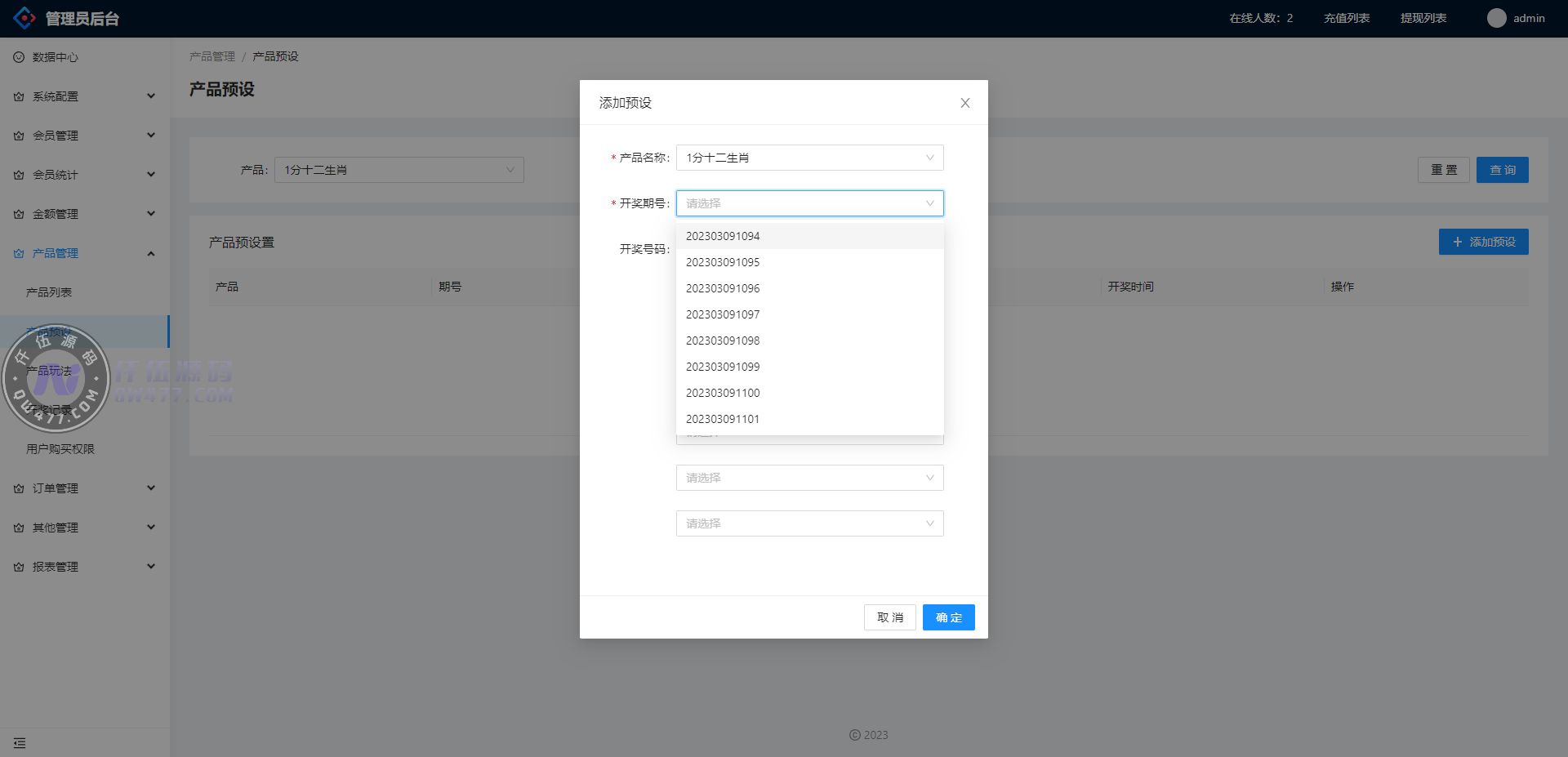
- 开奖系统
- 实时展示彩票开奖数据。
- 提供历史开奖查询。
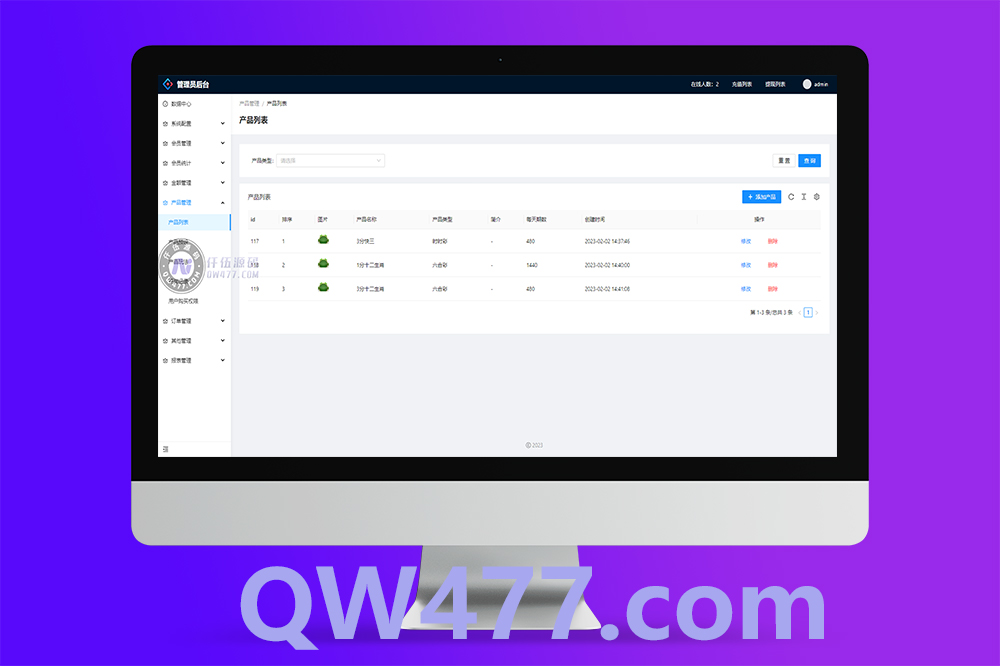
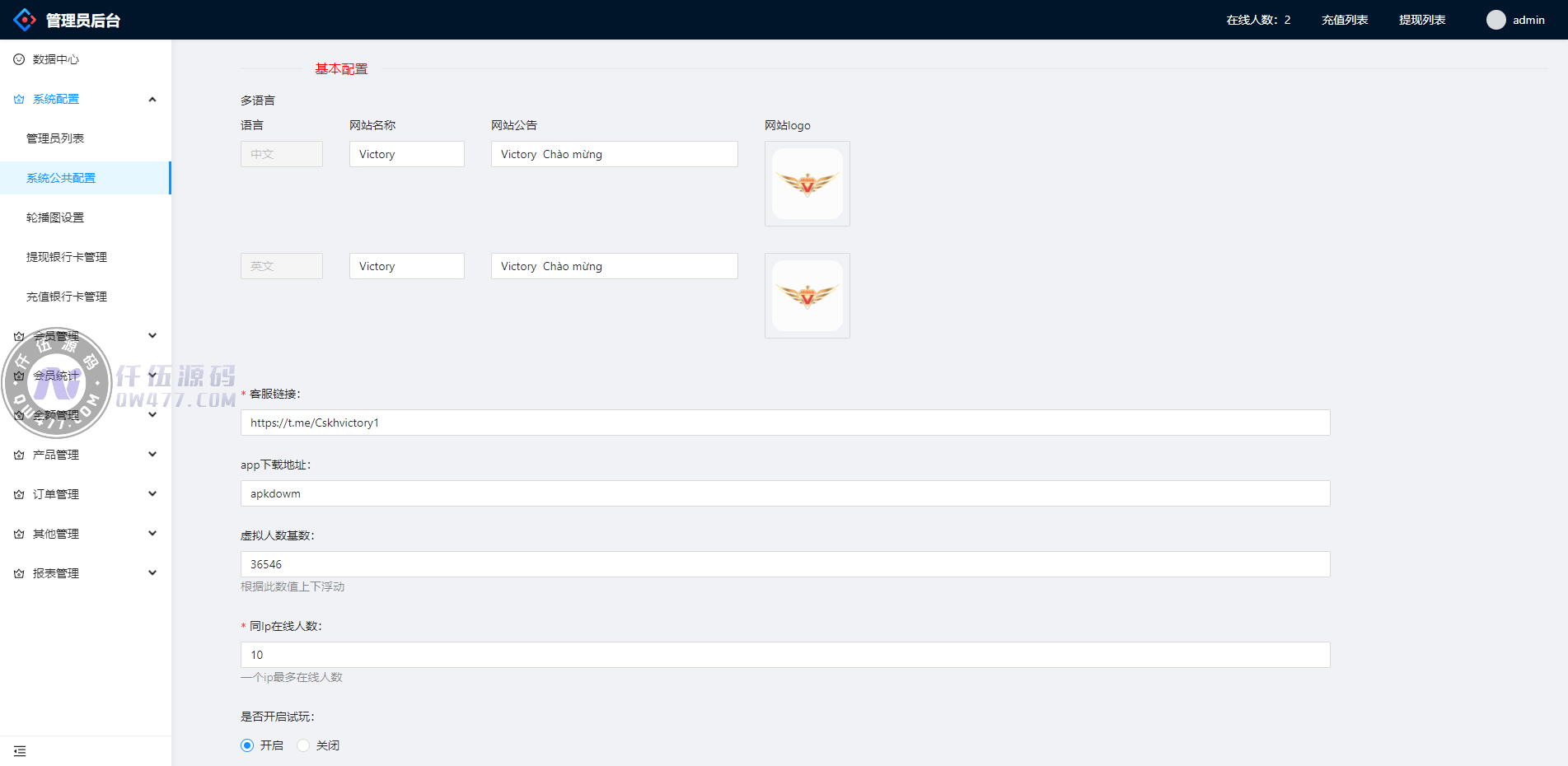
- 后台管理
- 管理彩票种类、查看用户和投注记录。
4. 搭建步骤
1. 环境搭建
- 安装宝塔面板,创建 LAMP 环境(Apache + MySQL + PHP)。
- 安装 Laravel 或 Yii2 框架。
2. 数据库设计
- 用户表:保存用户信息(余额、注册信息等)。
- 彩票表:保存彩票种类、规则等。
- 投注记录表:保存每笔投注的信息。
CREATE DATABASE vietnam_lottery;
USE vietnam_lottery;
CREATE TABLE users (
id INT AUTO_INCREMENT PRIMARY KEY,
username VARCHAR(255) NOT NULL,
password VARCHAR(255) NOT NULL,
balance DECIMAL(10, 2) DEFAULT 0
);
CREATE TABLE lotteries (
id INT AUTO_INCREMENT PRIMARY KEY,
name VARCHAR(255) NOT NULL,
description TEXT
);
CREATE TABLE bets (
id INT AUTO_INCREMENT PRIMARY KEY,
user_id INT NOT NULL,
lottery_id INT NOT NULL,
bet_numbers VARCHAR(255) NOT NULL,
bet_amount DECIMAL(10, 2) NOT NULL
);
3. 前端开发
- 使用 React.js 或 Vue.js 搭建单页面应用(SPA)。
- 页面包含:主页(彩票种类展示)、投注页(选号与投注)、账户页(余额与历史记录)。
4. 后端开发
- 使用 Laravel 或 Yii2 开发 RESTful API,提供数据接口。
- 集成支付接口(如 Momo、ZaloPay),支持充值与提现。
// 充值接口示例
$paymentData = [
'amount' => 1000, // 充值金额
'order_id' => uniqid('order_'), // 订单号
'user_id' => $userId, // 用户ID
];
5. 开奖系统
- 每种彩票有自己的开奖时间和数据,实时推送开奖信息给用户。
- 可以通过API获取并展示最新的开奖结果。
5. 安全性
- 使用 SSL 加密用户数据,确保交易和账户信息安全。
- 对用户输入进行过滤,防止 SQL注入 和 XSS攻击。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。