新版OA系统源码 – 提供杀倍率与暗扣功能,优化运营管理
1. 前端技术栈
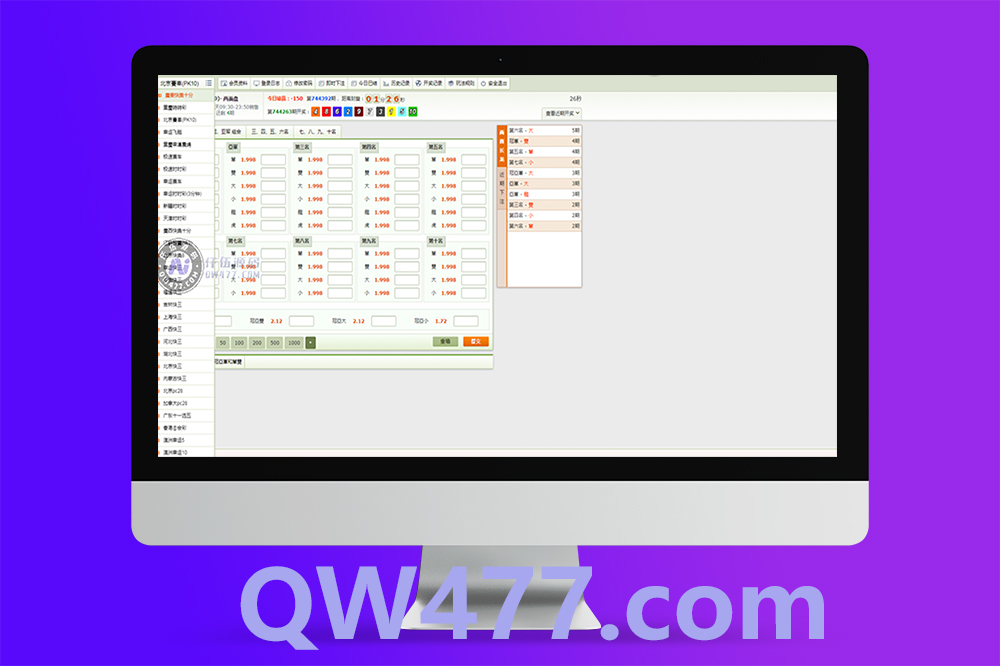
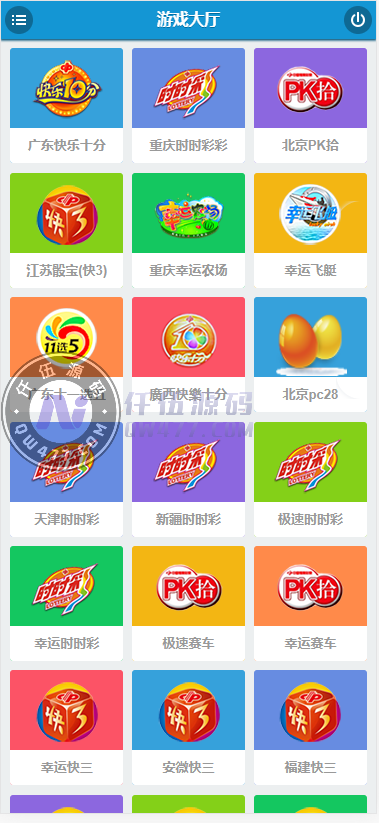
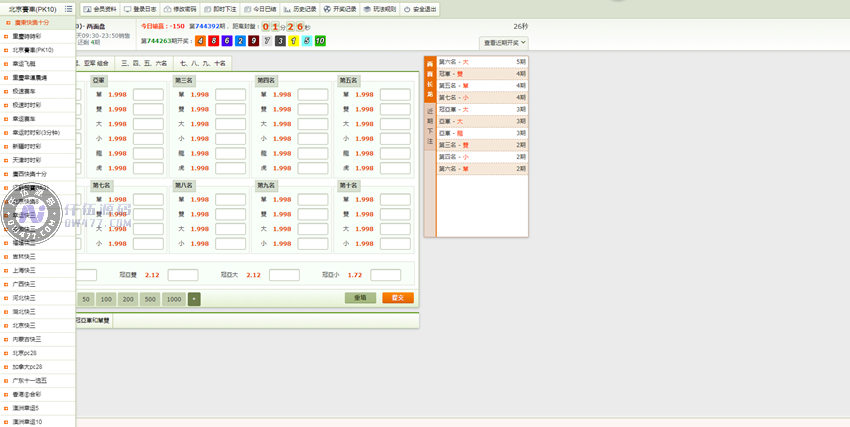
前端负责用户界面的展示和交互,包括彩票信息、投注、开奖等内容。
1.1 前端框架
- Vue.js 或 React.js:用于构建动态、响应式的用户界面,展示彩票信息、开奖和用户投注状态。
1.2 状态管理
- Vuex(Vue.js) / Redux(React.js):用于管理全局数据,如用户信息、投注记录等,确保页面数据同步。
1.3 HTTP请求
- Axios:用于前端与后端的数据交互,如获取彩票信息、提交投注请求等。
1.4 实时数据展示
- WebSocket:用于实时更新彩票开奖结果、投注状态等,确保用户看到最新信息。
1.5 UI框架
- Bootstrap 或 Tailwind CSS:帮助快速搭建响应式、友好的用户界面。
2. 后端技术栈
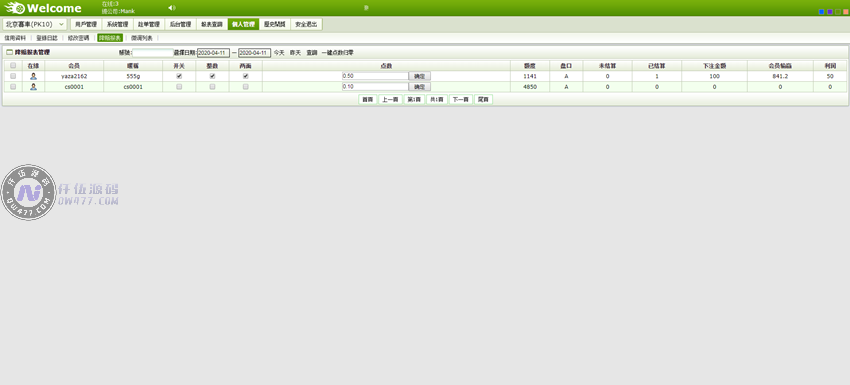
后端负责处理业务逻辑、数据存储、与前端的数据交互等。
2.1 后端语言
- PHP:用于实现网站功能,处理用户请求、彩票数据计算、开奖生成等。
2.2 后端框架
- Laravel 或 CodeIgniter:帮助管理后端路由、数据库操作、身份验证等任务。
2.3 数据库
- MySQL:用于存储用户数据、彩票信息、投注记录等。
2.4 API设计
- RESTful API:后端暴露的API,供前端获取数据、提交请求和管理投注。
2.5 性能优化
- Redis:用于缓存常用数据,减少数据库查询,提高系统响应速度。
2.6 安全性
- JWT 或 OAuth:实现安全的用户认证与授权,保障用户信息安全。
- 加密存储:使用bcrypt加密用户密码,确保安全。
3. 系统架构
- 前端:通过Vue.js/React.js构建动态页面,展示彩票信息和用户投注。
- 后端:使用PHP框架(如Laravel)进行数据处理,MySQL存储数据,Redis缓存数据。
- API:后端提供RESTful API,供前端与系统交互。
总结
- 前端:使用Vue.js/React.js进行页面构建,Axios进行数据交互,WebSocket实现实时更新。
- 后端:使用PHP(Laravel)处理业务逻辑,MySQL存储数据,Redis优化性能。
- API设计:使用RESTful API与前端进行数据交换。
- 安全与性能:通过JWT加密存储和Redis缓存确保安全和高效。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。