WealthFlow交易所源码 – 完整系统支持外汇、期货、美元、借贷、质押及模拟账户体验
WealthFlow 财富流源码交易所系统部署教程
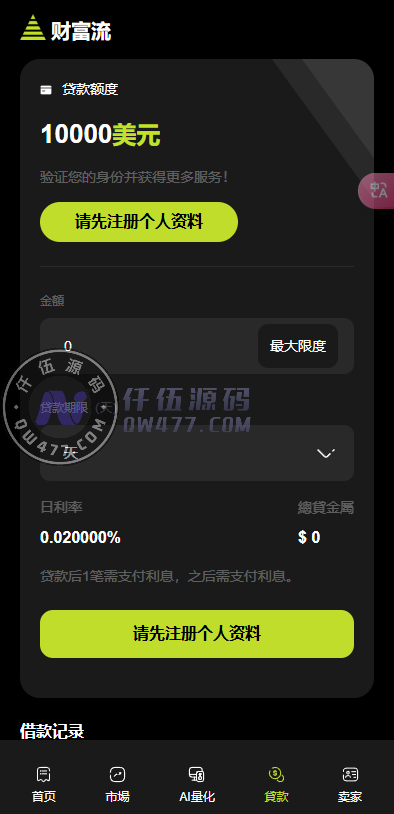
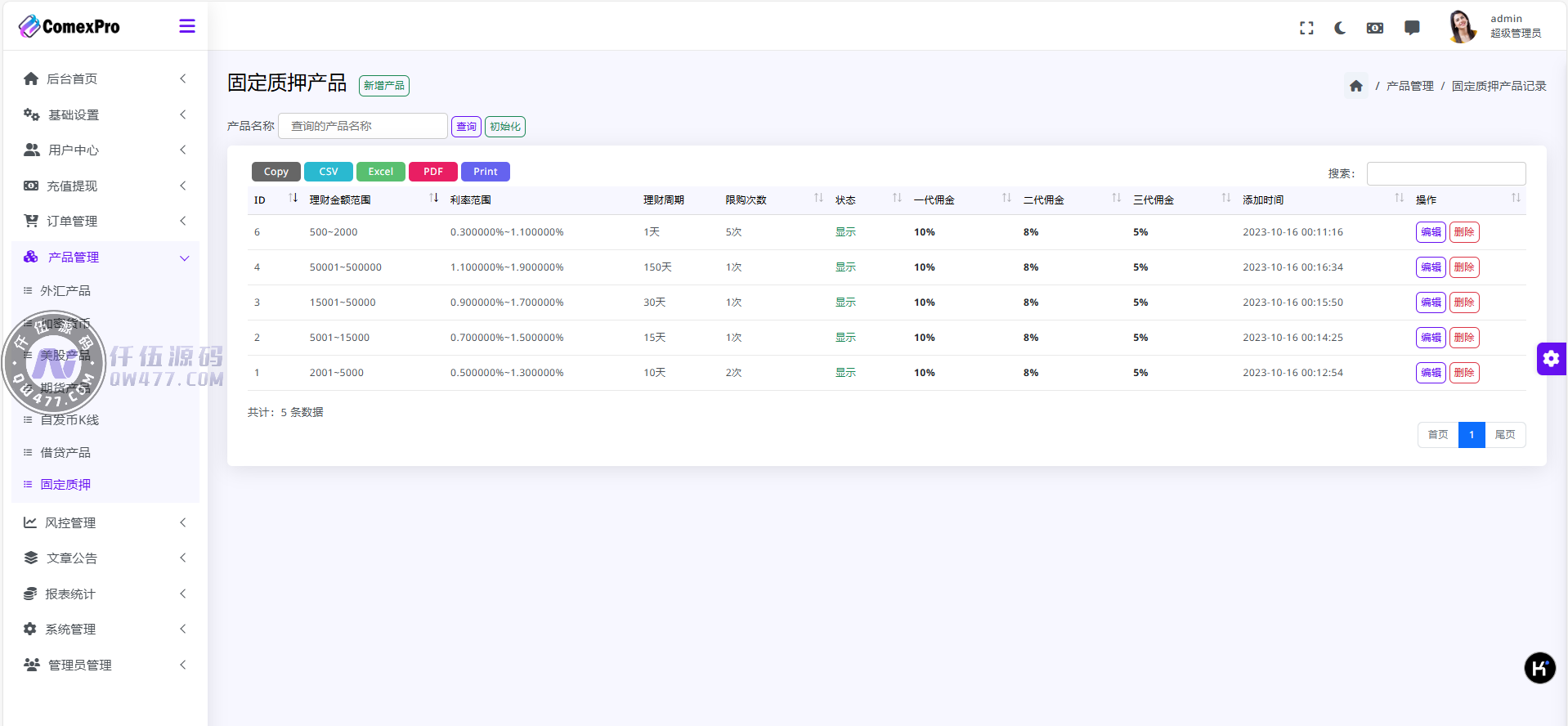
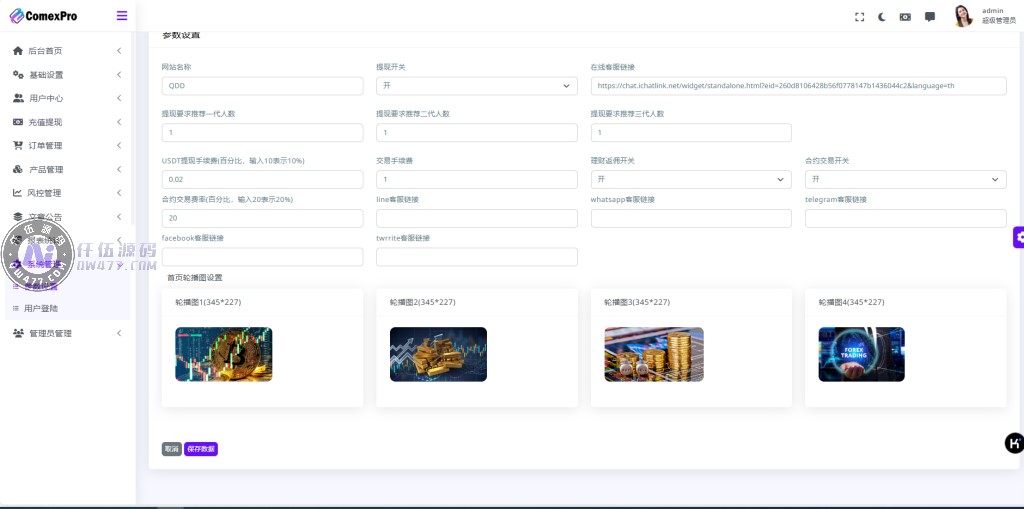
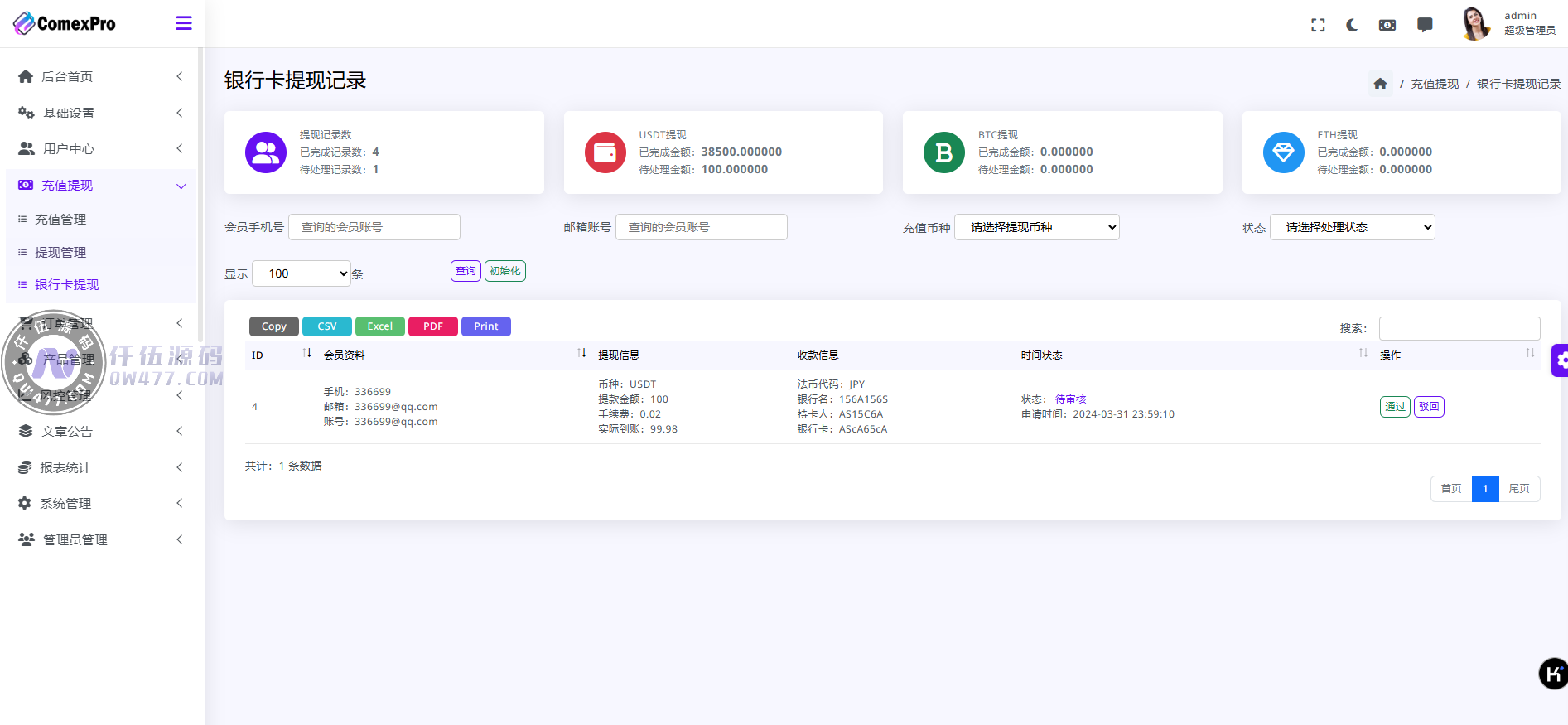
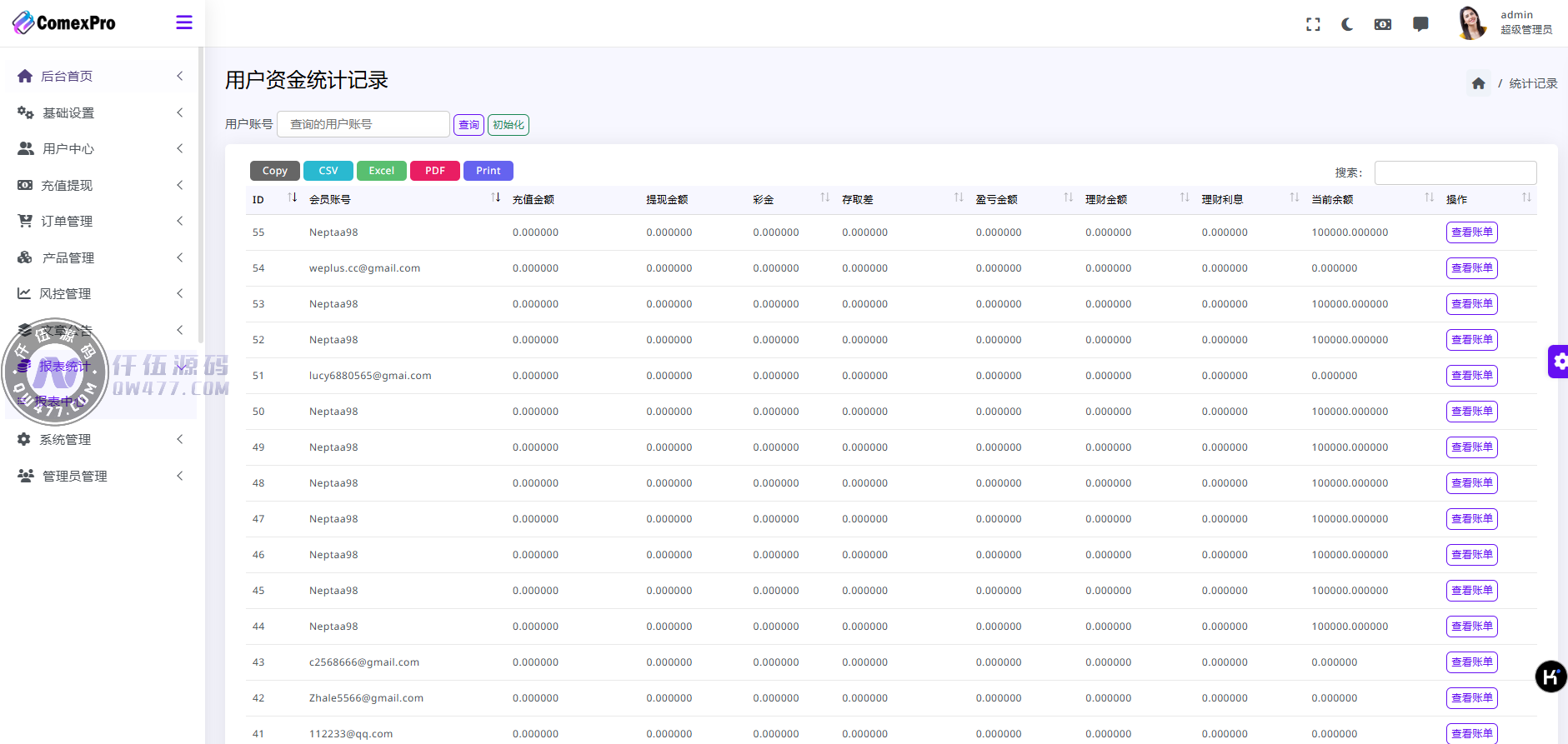
WealthFlow 财富流系统 是一套支持多语言的 外汇、期货、美元、借贷、质押 和 场控游客模拟账户 的交易所平台系统。系统前端采用 Vue.js,后端则使用 PHP 开发,具备 百分百完美运营 功能,包括修复了前端显示问题。下面将提供一份详细的安装部署教程,帮助您快速搭建并部署该交易所系统。
一、环境准备
1. 操作系统选择
建议使用 CentOS 7.5 或更高版本 的 Linux 操作系统。CentOS 是一款稳定的服务器操作系统,非常适合用来部署生产环境中的 Web 系统。
安装 CentOS
从 CentOS 官网 下载并安装 CentOS 7.5 或更高版本。安装过程中,可以选择最小化安装,手动配置网络、时区等系统设置。
基本系统配置
安装完成后,进行以下配置,确保系统能够正常访问互联网并设置防火墙。
# 禁用 SELinux(可选,但建议禁用)
sudo setenforce 0
sudo sed -i 's/SELINUX=enforcing/SELINUX=disabled/' /etc/selinux/config
# 配置防火墙,允许 HTTP 和 HTTPS 访问
sudo firewall-cmd --zone=public --add-service=http --permanent
sudo firewall-cmd --zone=public --add-service=https --permanent
sudo firewall-cmd --reload
2. 安装软件环境
WealthFlow 财富流系统 需要以下软件支持:
- Web 服务器:Nginx
- 数据库:MySQL
- PHP 版本:PHP 7.2 或更高版本
- 前端工具:Vue.js(自动化构建工具)
- 伪静态工具:ThinkPHP
2.1 安装 Nginx
# 安装 EPEL 仓库
sudo yum install -y epel-release
# 安装 Nginx
sudo yum install -y nginx
# 启动 Nginx 并设置开机自启
sudo systemctl start nginx
sudo systemctl enable nginx
# 验证 Nginx 是否安装成功
nginx -v
2.2 安装 MySQL
MySQL 作为数据库,负责存储交易数据、用户信息等内容。
# 安装 MySQL 5.6
sudo yum install -y https://dev.mysql.com/get/mysql57-community-release-el7-11.noarch.rpm
sudo yum install -y mysql-community-server
# 启动 MySQL 服务并设置开机自启
sudo systemctl start mysqld
sudo systemctl enable mysqld
# 配置 MySQL 安全
sudo mysql_secure_installation
登录 MySQL 创建数据库:
mysql -u root -p
CREATE DATABASE wealthflow;
GRANT ALL PRIVILEGES ON wealthflow.* TO 'wealthflow_user'@'localhost' IDENTIFIED BY 'yourpassword';
FLUSH PRIVILEGES;
EXIT;
2.3 安装 PHP 和扩展
PHP 7.2 版本及相关扩展用于支持系统的后端逻辑和处理。
# 启用 Remi 仓库并安装 PHP 7.2
sudo yum install -y https://rpms.remirepo.net/enterprise/remi-release-7.rpm
sudo yum install -y yum-utils
sudo yum module enable php:remi-7.2
sudo yum install -y php php-fpm php-mysqlnd php-redis php-mbstring php-curl php-xml
2.4 安装 Vue.js 和构建工具
WealthFlow 财富流系统 使用 Vue.js 作为前端框架,因此需要安装 Node.js 和相关工具。
# 安装 Node.js
curl -sL https://rpm.nodesource.com/setup_14.x | sudo -E bash -
sudo yum install -y nodejs
# 安装 Vue.js 和其他构建工具
sudo npm install -g vue-cli
二、上传源码与配置
1. 上传源码到服务器
将 WealthFlow 财富流系统源码 上传至服务器的指定目录。例如,您可以将源码上传到 /var/www/html/wealthflow。可以使用 SFTP 或 Git 来上传源码。
cd /var/www/html
git clone https://your-repo-link/wealthflow.git
cd wealthflow
2. 配置 .env 文件
在项目根目录下找到 .env 配置文件并根据您的实际需求进行配置。主要配置项包括数据库连接和 API 设置。
APP_URL=http://yourdomain.com # 设置平台的访问域名
DB_CONNECTION=mysql
DB_HOST=localhost
DB_PORT=3306
DB_DATABASE=wealthflow
DB_USERNAME=wealthflow_user
DB_PASSWORD=yourpassword
修改数据库连接配置以确保正确连接到您先前创建的 wealthflow 数据库。
3. 配置前端域名
前端的域名设置位于 web/assets/index-b0eebdbe.js 中。打开该文件并根据实际情况修改域名配置,确保前端能够正确与后台通信。
// 在 Vue.js 项目的 index 文件中修改接口域名
const apiUrl = 'http://yourdomain.com'; // 将此处的域名替换为实际的域名
4. 配置伪静态规则(ThinkPHP)
为支持 ThinkPHP,需要配置伪静态规则。确保 Nginx 配置文件中已经启用了伪静态。
编辑 Nginx 配置文件 /etc/nginx/nginx.conf 或 /etc/nginx/conf.d/yourdomain.com.conf,并添加以下伪静态规则:
server {
listen 80;
server_name yourdomain.com;
root /var/www/html/wealthflow/public;
index index.php index.html;
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME /var/www/html/wealthflow/public$fastcgi_script_name;
include fastcgi_params;
}
# 配置伪静态规则
location / {
try_files $uri $uri/ /index.php?$query_string;
}
}
保存文件后,重新加载 Nginx 配置:
sudo systemctl reload nginx
三、数据库初始化
1. 导入数据库结构
如果 WealthFlow 系统提供了 SQL 文件,您可以使用 phpMyAdmin 或 MySQL 命令行 导入数据库结构。
mysql -u wealthflow_user -p wealthflow < /path/to/database_structure.sql
2. 确认数据库配置
登录到 MySQL,检查表是否已正确创建:
mysql -u wealthflow_user -p
USE wealthflow;
SHOW TABLES;
四、前端构建与部署
1. 前端项目构建
进入前端目录并执行构建命令,将 Vue.js 项目构建为生产环境代码。
cd /var/www/html/wealthflow/web
npm install
npm run build
构建完成后,您将看到生成的生产环境文件位于 /web/dist 目录中。
2. 将前端构建文件移动到正确位置
将构建好的文件复制到 www 目录下:
cp -r /var/www/html/wealthflow/web/dist/* /var/www/html/wealthflow/www/web/
五、启动服务
1. 启动 PHP-FPM 服务
sudo systemctl restart php-fpm
2. 启动 Redis 服务
sudo systemctl start redis
sudo systemctl enable redis
3. 启动 Nginx 服务
sudo systemctl restart nginx
六、测试与调试
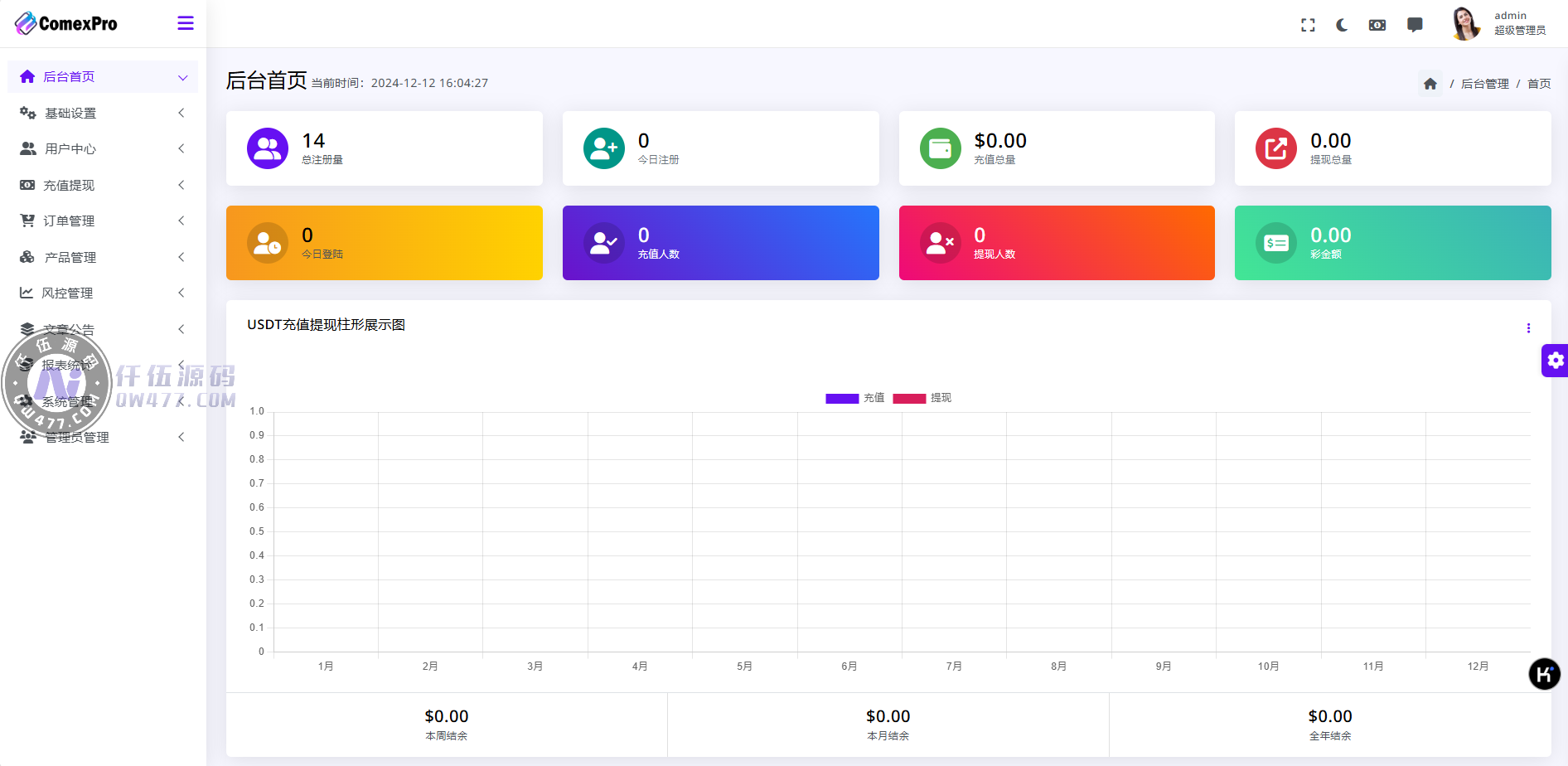
1. 测试后台管理系统
访问 http://yourdomain.com/admin,确保后台管理系统能够正常登录并加载平台数据。
2. 测试支付接口
- USDT支付:测试充值和提现功能,确保支付操作正确执行。
- 借贷/质押:测试借贷和质押功能,确保系统的借贷和资产管理功能正确工作。
3. 测试交易功能
- 外汇/期货交易:模拟交易,确保平台能够处理订单和结算。
- 场控模拟账户:验证模拟账户的场控功能,确保用户可以进行虚拟交易。
七、二次开发与扩展
1. 新增模块或游戏
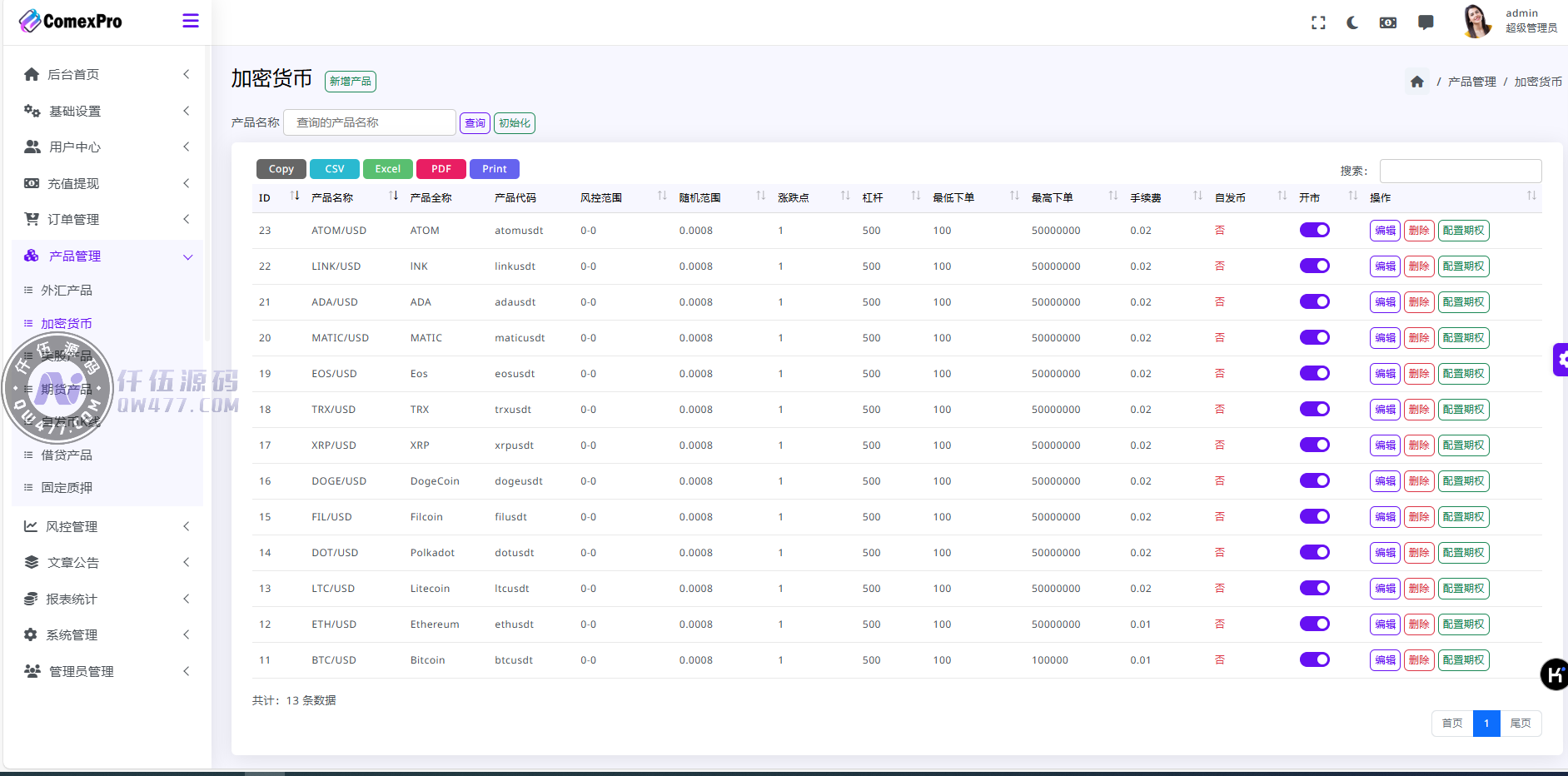
平台支持灵活的扩展,您可以根据需要添加更多的金融产品或娱乐游戏,如 加密货币交易、股票期权 等。
2. 自定义支付接口
如果您希望支持更多支付方式,您可以集成 支付宝、微信支付 或其他支付接口来适应不同地区用户的需求。
3. 自定义前端界面
根据平台品牌,您可以定制前端页面,修改颜色、字体、布局等元素,提供更加符合品牌形象的用户体验。
总结
通过以上步骤,您已经成功搭建并配置了 WealthFlow 财富流源码交易所系统,包括 多语言支持、外汇交易、期货交易、借贷和质押功能等模块,且支持 USDT支付 和 模拟账户。本系统使用 Vue.js 前端和 PHP 后端,配合 MySQL 和 Redis 高效存储和处理数据。您可以根据实际需求进行二次开发,扩展新的功能和支付接口,满足不同市场需求。