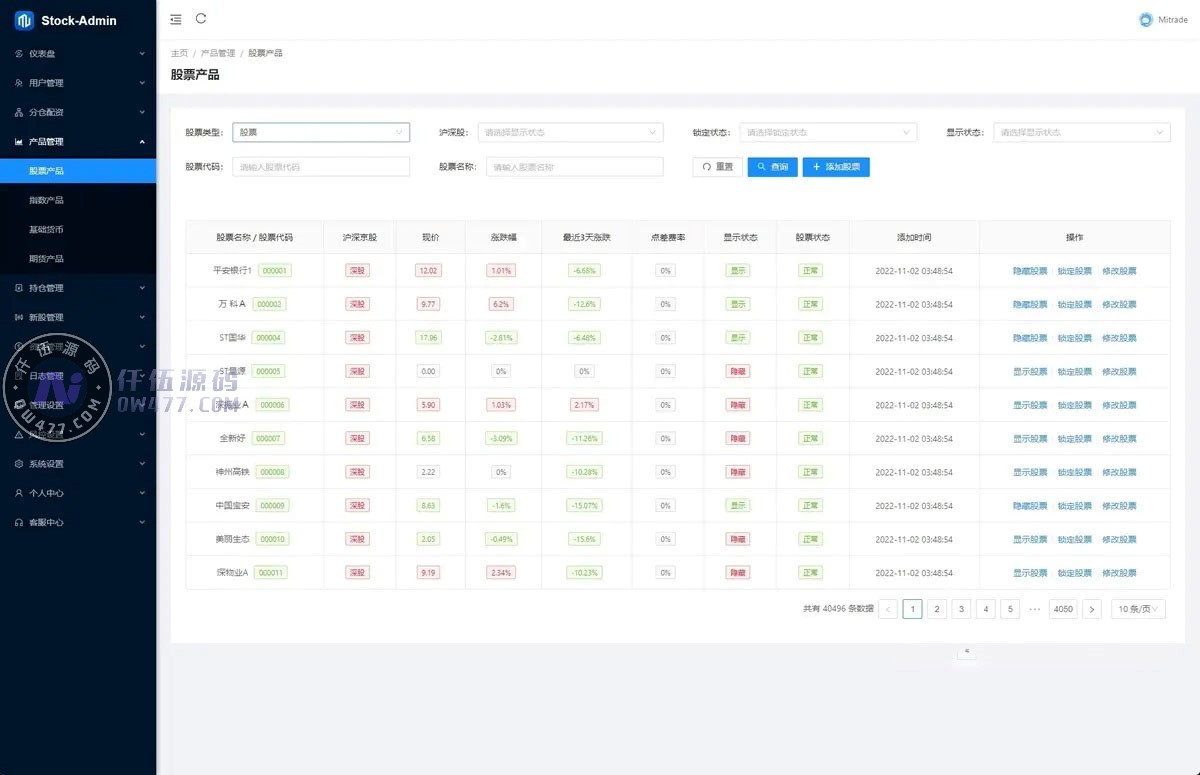
华兴证券A股交易系统源码 – 新股申购、大宗交易与股票交易一体化解决方案
这个系统是一个基于Java后端和前端Vue框架的A股股票交易平台,支持新股申购、大宗交易等股票交易功能,具有一定的灵活性,允许二次开发和功能扩展。你提到的搭建步骤涉及到后端环境配置、前端开发、数据库配置、以及代理和API接口的修改。以下是详细的搭建说明,包含了服务器配置、环境配置、代码修改、以及前后端之间的集成。
1. 服务器与环境配置
操作系统与基础环境
服务器推荐使用 TOS 7.6(通常为CentOS 7.6,适合企业级应用),以下是环境配置步骤。
- 安装宝塔面板(BT Panel): 宝塔面板简化了服务器管理,可以通过网页界面进行操作。
yum install -y wget && wget -O install.sh http://download.bt.cn/bt-install.sh && sh install.sh - 安装 Nginx、MySQL、PHP 和其他基础服务:
- Nginx 1.22.1:作为反向代理服务器处理客户端请求。
- MySQL 5.7.40:数据库管理系统,用于存储股票数据、用户信息等。
- PHP 7.4.33:动态网页的后端脚本语言,通常用于前端管理面板等功能。
- Redis 6.2.7:缓存系统,用于提升系统的访问速度,通常用于会话管理和缓存股票数据。
- Pure-Ftpd 1.0.49:FTP服务,用于上传下载文件,可能是用户和系统间的数据交换。
- phpMyAdmin 4.9:数据库管理工具,方便通过浏览器管理MySQL数据库。
宝塔面板提供了一键安装这些服务的功能,可以通过面板界面轻松安装。
安装 Java 环境
- 安装 Java 1.8(OpenJDK):
yum list java-1.8* yum install java-1.8.0-openjdk* -y - 确认 Java 安装成功:
java -version需要确保Java环境正确安装,且系统能够正确识别Java命令。
2. 后端配置
后端是用 Java 编写的,因此需要进行一些配置工作,包括修改数据库连接、API服务的接口、以及其它配置文件。
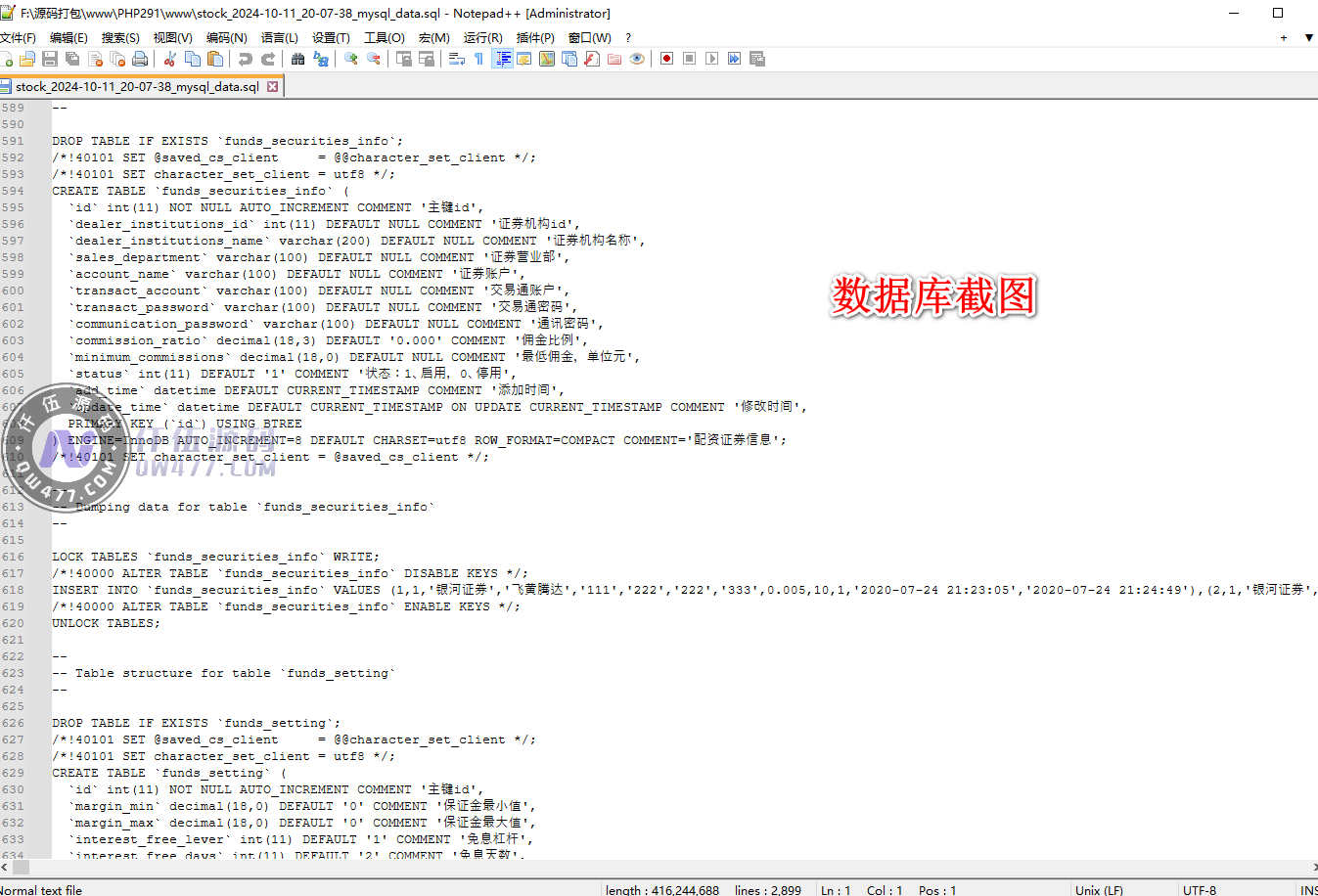
配置数据库连接
- 在项目的
application.yml或application.properties文件中,修改数据库连接信息:spring: datasource: url: jdbc:mysql://localhost:3306/stock?useUnicode=true&characterEncoding=utf-8&serverTimezone=UTC username: root password: your_password driver-class-name: com.mysql.cj.jdbc.Driver - 需要修改数据库 密码 和 数据库连接,确保系统能够与数据库正常交互。
API 配置
- 修改接口配置:在后端的API中,确保接口能够正确处理股票交易、新股申购、大宗交易等功能。根据不同功能的需求,修改接口配置、参数传递、权限控制等。
- 示例接口(Java):
@RestController @RequestMapping("/api") public class StockController { @Autowired private StockService stockService; @PostMapping("/buy") public ResponseEntity buyStock(@RequestBody StockOrder order) { try { stockService.processOrder(order); return ResponseEntity.ok("Stock purchase successful!"); } catch (Exception e) { return ResponseEntity.status(HttpStatus.INTERNAL_SERVER_ERROR).body("Error processing order."); } } } - 数据库表结构:需要确保数据库中已经创建好所需的表,如股票订单表、用户资金表、交易历史表等。
3. 前端配置与开发
前端使用 Vue.js,并通过 axios 请求后端API。配置文件包括了API的基础URL、接口配置等。
修改前端的 API 配置
- 在前端的
\wap\src\axios/api.url文件中,修改后端API的URL路径:export const api = { baseUrl: 'http://your_server/api', stock: '/stock', newStockSubscription: '/newStockSubscription', largeTransaction: '/largeTransaction' }; - 配置前端的接口请求路径,确保前端能够正确调用后端API。
修改前端的配置信息
- 在
\wap\config/index.js中,确保修改了基本的配置参数:export default { apiBaseUrl: 'http://your_server/api', staticAssetsUrl: 'http://your_server/static', appTitle: 'A股交易系统' };这样做的目的是将API路径和静态资源路径统一管理,便于后期修改和维护。
前端交互示例:
前端通过 axios 向后端发送请求,获取数据或者提交交易请求:
import axios from 'axios';
import { api } from './api.url';
export function buyStock(stockOrder) {
return axios.post(`${api.baseUrl}${api.stock}/buy`, stockOrder)
.then(response => {
console.log('Stock purchased successfully');
return response.data;
})
.catch(error => {
console.error('Error purchasing stock', error);
throw error;
});
}
4. 代理设置与其他配置
设置后台代理(admin):
- 在后台的
\admin文件夹中,修改接口代理设置,确保前端的请求能够正确代理到后端。通常,代理设置在.env文件中,内容如下:VUE_APP_API_URL=http://your_server/api - 在前端项目中,使用
VUE_APP_API_URL来访问API:axios.defaults.baseURL = process.env.VUE_APP_API_URL;
FTP 配置:
- 修改FTP配置文件以确保前端和后端能够正常进行文件上传下载操作。FTP服务通常用于文件管理,可能用于用户上传的文档、股票数据、或系统日志。
FTP 配置修改通常在
/etc/pure-ftpd.conf文件中进行,根据需要设置上传目录和访问权限。
5. 运行与部署
前端构建与部署
- 安装前端依赖:
npm install - 构建生产环境文件:
npm run build - 将构建后的文件部署到 Nginx 中,配置 Nginx 的反向代理,将前端请求转发到后端API。
后端运行
- 使用 Maven 或 Gradle 构建后端项目,并启动后端服务:
mvn clean install java -jar target/stock-system.jar
配置 Nginx 反向代理
- 在 Nginx 配置文件中,配置反向代理:
server { listen 80; server_name your_domain.com; location / { root /var/www/your_frontend; index index.html; } location /api/ { proxy_pass http://localhost:8080/; } } - 重新加载 Nginx 配置:
sudo nginx -s reload
总结
通过这些步骤,你将能够成功搭建一个 A股股票交易系统,并通过 Java 后端和 Vue 前端框架实现新股申购、大宗交易和股票交易等功能。通过配置数据库、后端接口、前端调用和代理设置,确保前后端能够顺利交互。二次开发时,可以根据需要修改接口、增加新功能,或者通过扩展数据库表结构来满足新的需求。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。